- تاریخ ثبتنام
- 2014-01-12
- نوشتهها
- 889
- پسندها
- 0
- امتیازها
- 16
- سن
- 37
- محل سکونت
- تهران، پاسداران
- وب سایت
- www.irsapro.ir
با سلام خدمت مشتریان، همکاران و کاربران عزیز ایرسا پرو
در خدمت شما هستم با آموزش تصویری افزونه WooCommerce Poor Guys Swiss Knife جهت حذف و اضافه کردن فیلدهای ووکامرس.
همان طور که میدانید فرم خرید ووکامرس دارای فیلدهای بسیار است که معمولاً وب مستران مایل به ویرایش آن هستند از آن جایی که مشتریان از پر کردن این فیلدها به خاطر طولانی بودن آن امتناع میورزند از این جهت آموزش تصویری آماده و برای شما ارائه میدهم. لازم به ذکر است که این آموزش کاملاً اختصاصی و هیچ وب سایتی آموزش تصویری مربوط به آن ارائه نداده است.
افزونه دارای امکانات زیادی است منتهی ما فقط به حذف و اضافه کردن فیلدها در این آموز میپردازیم.
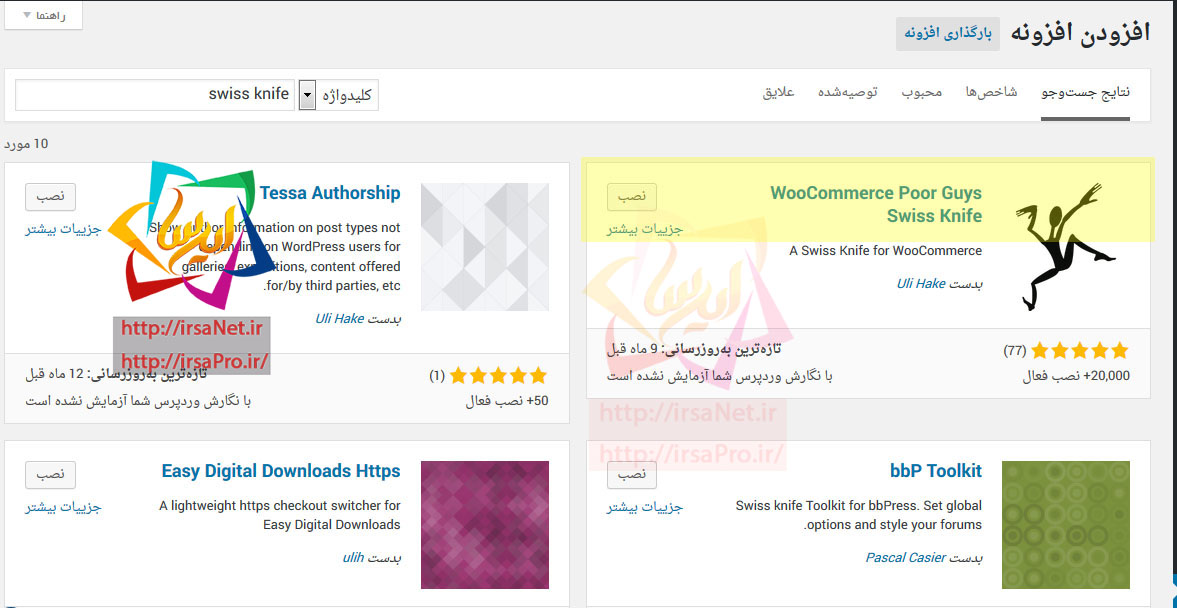
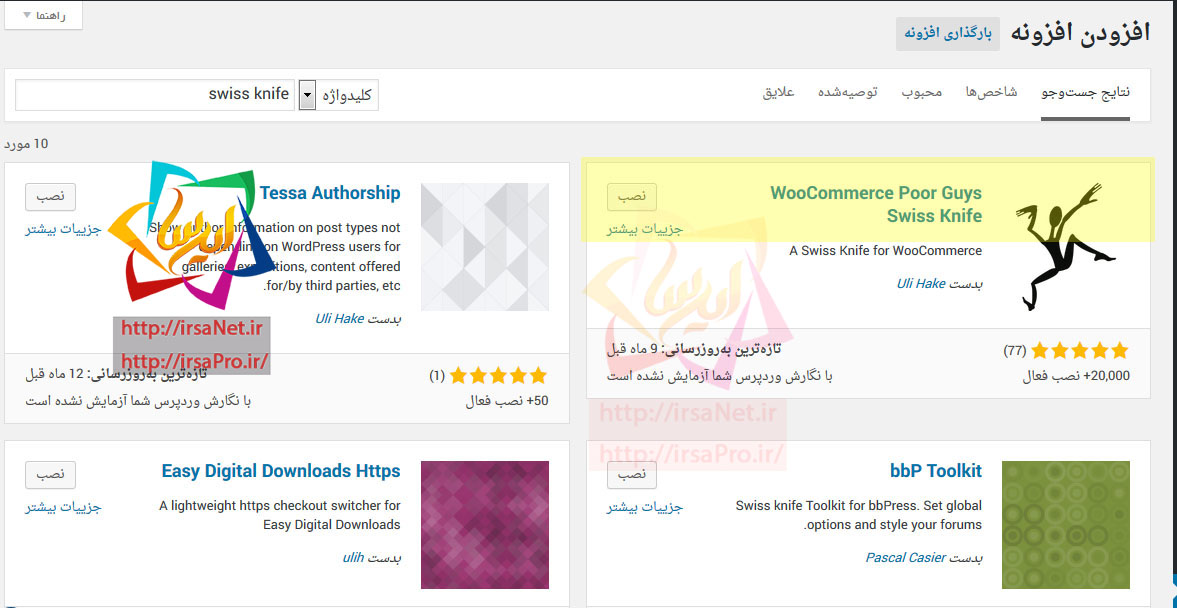
در ابتدا به صفحه پیشخوان وب سایت وارد شوید و از منوی افزونهها روی "افزودن" کلیک کنید. مانند تصویر زیر نام افزونه را در کادر جستجو قرار دهید و آن را جستجو کنید.

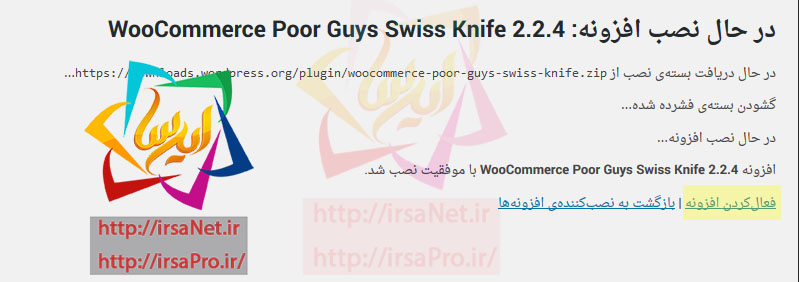
روی کلید "نصب" کلیک کنید تا افزونه نصب گردد.

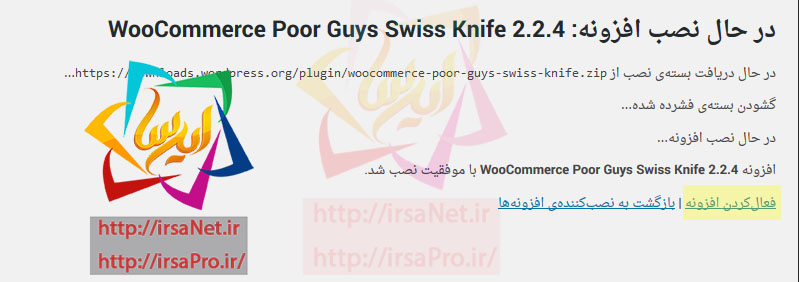
آن را مانند تصویر فوق فعال کنید.

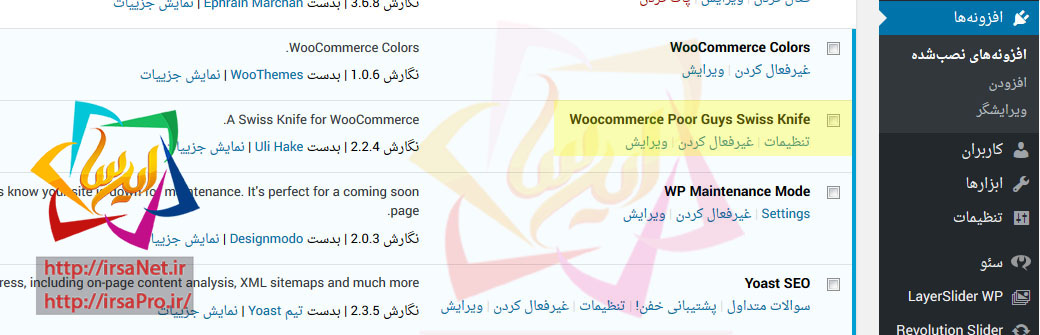
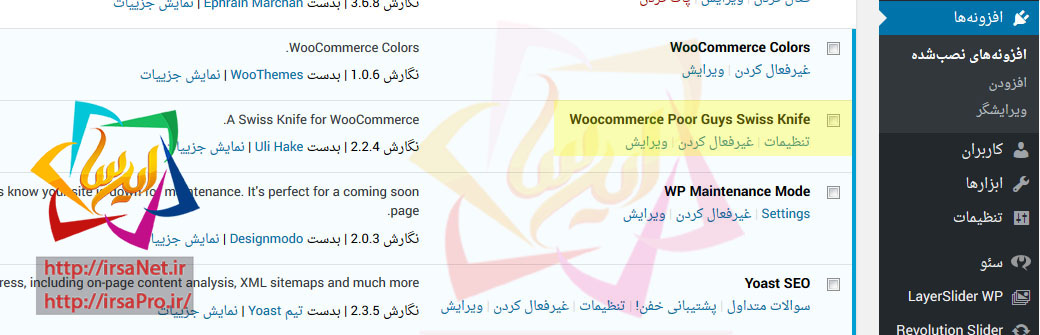
از لیست افزونههای نصب شده افزونه سویس نایف را پیدا کنید و وارد تنظیمات آن شوید.
به پایین تنظیمات بیایید قسمت Woocommerce Checkout Billing Section و فرم را مناسب با سلیقه خود ویرایش دهید. در تنظیمات زیر تنظیمات حذف یا باقی ماندن فیلد هایلایت شده. این تنظیمات فیلدهای پیش فرض فرم را نمایش میدهند و شما میتوانید با استفاده از دو آیتم زیر فیلد را نمایش بدهید یا خیر.
مثلاً فیلد کشور با توجه به این که فروش ما فقط داخل کشور است به آن نیاز نداریم لذا رو بروی فیلد که در قسمت Remove Field است تیک را فعال میکنیم تا نمایش داده نشود و در صورتی که مایلیم نمایش بدهیم تیک گزینه Required را فعال میکنیم تا نمایش داده شود.

تنظیمات فرم دوم حمل و نقل که در همان صفحه است را نیز میتوانید ویرایش دهید.

جهت اضافه کردن فیلد جدید از گزینههایی که در تصویر هستند استفاده کنید. New Shipping Field
پس از اعمال هر گونه تغییرات دکمه Save Changes را حتماً کلیک کنید.
پیشنهاد میشود با تغییر هر چند فیلد صفحه فرم خرید را رفرش کنید تا تغییرات را ملاحظه کنید و به بهترین نتیجه دلخواه برسید.
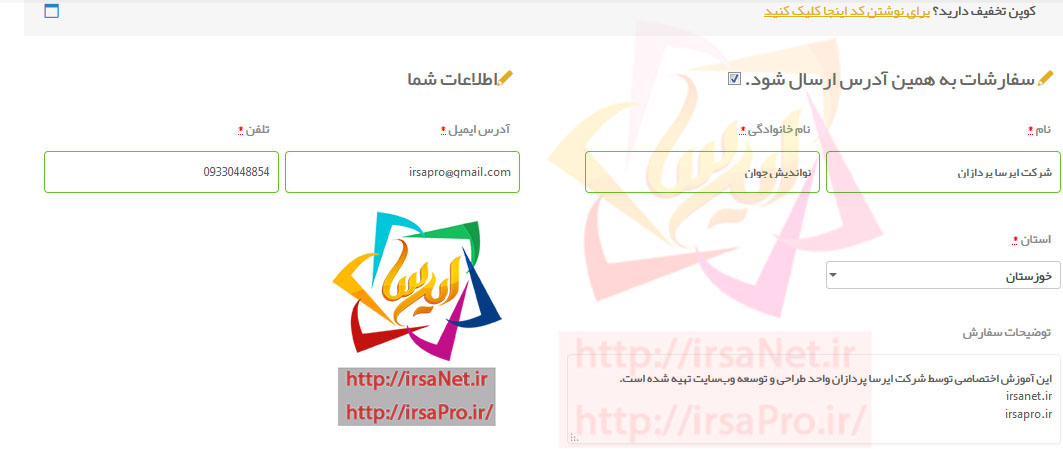
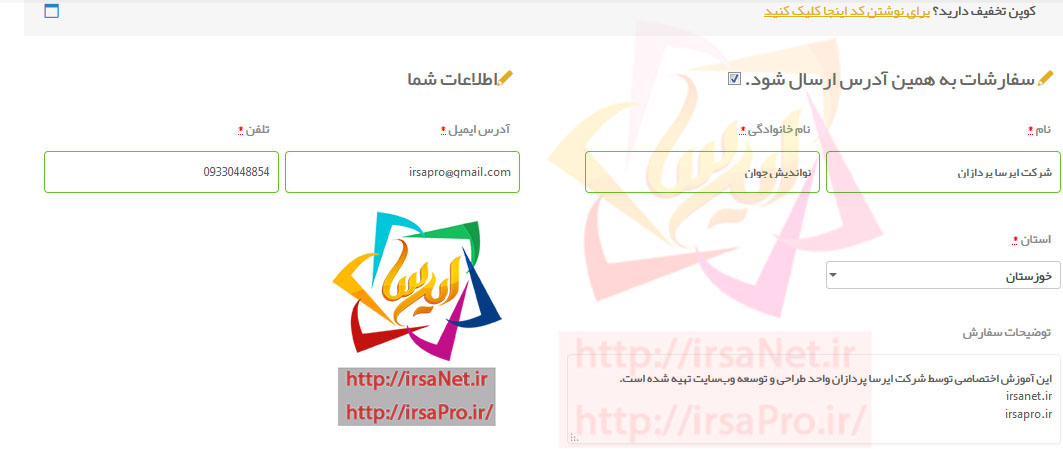
ما در آموزش فوق برای یکی از مشتریان خود فیلد را طبق درخواست ایشان ویرایش دادیم که فرم خرید نهائی ما به این صورت شد.

منبع: آکادمی ایرسا
در خدمت شما هستم با آموزش تصویری افزونه WooCommerce Poor Guys Swiss Knife جهت حذف و اضافه کردن فیلدهای ووکامرس.
همان طور که میدانید فرم خرید ووکامرس دارای فیلدهای بسیار است که معمولاً وب مستران مایل به ویرایش آن هستند از آن جایی که مشتریان از پر کردن این فیلدها به خاطر طولانی بودن آن امتناع میورزند از این جهت آموزش تصویری آماده و برای شما ارائه میدهم. لازم به ذکر است که این آموزش کاملاً اختصاصی و هیچ وب سایتی آموزش تصویری مربوط به آن ارائه نداده است.
افزونه دارای امکانات زیادی است منتهی ما فقط به حذف و اضافه کردن فیلدها در این آموز میپردازیم.
در ابتدا به صفحه پیشخوان وب سایت وارد شوید و از منوی افزونهها روی "افزودن" کلیک کنید. مانند تصویر زیر نام افزونه را در کادر جستجو قرار دهید و آن را جستجو کنید.

روی کلید "نصب" کلیک کنید تا افزونه نصب گردد.

آن را مانند تصویر فوق فعال کنید.

از لیست افزونههای نصب شده افزونه سویس نایف را پیدا کنید و وارد تنظیمات آن شوید.
به پایین تنظیمات بیایید قسمت Woocommerce Checkout Billing Section و فرم را مناسب با سلیقه خود ویرایش دهید. در تنظیمات زیر تنظیمات حذف یا باقی ماندن فیلد هایلایت شده. این تنظیمات فیلدهای پیش فرض فرم را نمایش میدهند و شما میتوانید با استفاده از دو آیتم زیر فیلد را نمایش بدهید یا خیر.
مثلاً فیلد کشور با توجه به این که فروش ما فقط داخل کشور است به آن نیاز نداریم لذا رو بروی فیلد که در قسمت Remove Field است تیک را فعال میکنیم تا نمایش داده نشود و در صورتی که مایلیم نمایش بدهیم تیک گزینه Required را فعال میکنیم تا نمایش داده شود.

تنظیمات فرم دوم حمل و نقل که در همان صفحه است را نیز میتوانید ویرایش دهید.

جهت اضافه کردن فیلد جدید از گزینههایی که در تصویر هستند استفاده کنید. New Shipping Field
پس از اعمال هر گونه تغییرات دکمه Save Changes را حتماً کلیک کنید.
پیشنهاد میشود با تغییر هر چند فیلد صفحه فرم خرید را رفرش کنید تا تغییرات را ملاحظه کنید و به بهترین نتیجه دلخواه برسید.
ما در آموزش فوق برای یکی از مشتریان خود فیلد را طبق درخواست ایشان ویرایش دادیم که فرم خرید نهائی ما به این صورت شد.

منبع: آکادمی ایرسا